はじめに
この記事はDiscord Advent Calendar 2017およびtaniho Advent Calendar 2017の9日目の記事です.
今日はWebアプリを作り,Discordのbotと連携させた話をします.
突然ですが皆さん,「【ラノベ】売れるライトノベルのタイトルを単語シャッフルで作ってみた」という記事はご存知ですか?
実にあほらしい記事ですが,ある日僕の友人が言い出しました.
友人H「単語を登録して,ランダムに3つ表示するソフトを作れば楽しいかもなあ」
……作ることにしました.
Webアプリにする
当初,僕達はSkypeで会話をしていたので,Webブラウザを通して遊ぶことができるシステムを考えました.
サーバーサイドはPerlで実装し,単語追加・単語削除・単語リスト取得のAPIを用意しました.
クライアントから,単語追加と削除の場合はPOST,リスト取得の場合はGETメソッドを送ってサーバーとやりとりをします.
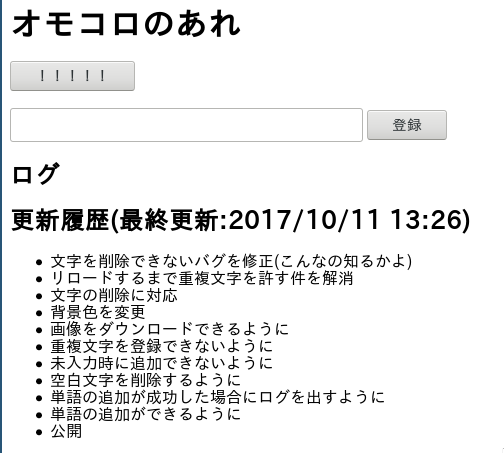
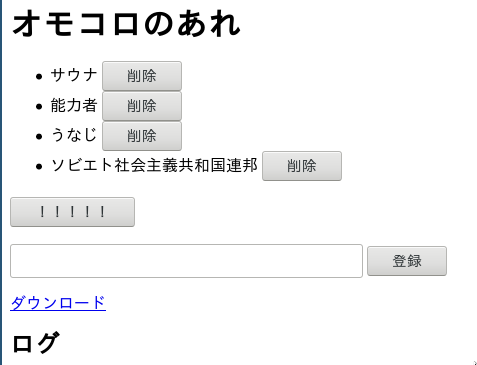
これが遊べるページです(適当に書いたコードなので公開はしていません).

「!!!!!」ボタンをクリックするとランダムに4つの単語を表示します.

ダウンロードボタンをクリックすると,Canvasを使って生成した画像をダウンロードできます.

ここまでは良かったのですが,新しい欲が出てきました.
「シャッフルして出た単語リストをいちいちみんなに見せるのが面倒」
そうなのです,自分が思いついた「ラノベのタイトル」を友達に発表するには,このWebアプリからダウンロードした画像をわざわざアップロードする必要があります.
そこで,Discordのチャンネルを使うことにしました.タイミングよくSkypeからDiscordに乗り換えたので,ついでにbotを作ることにしました.
サーバーサイドに変更はなく,bot用のサーバーアプリを書くことにします.
Discord botを作る
Node.jsで作ることにしました.
Eris A Node.JS Discord Library
Node.jsのライブラリであるErisを使えば,ほんの数行で返事を返すだけのbotが作れます.
ヘルプのテキストを用意して,

あとはこの通りのコマンドを実装するだけです.
実装自体もWeb版とほぼ同じようなコードで済むので,非常に楽でした.
遊んでいる様子がこちら.

botを起動時に立ち上げる
サーバーを再起動した時にbotが立ち上がるように設定します.
使っているサーバーはUbuntu 16.04なのでシステムサービスはsystemctlです.
/etc/systemd/system以下にomocorobot.serviceなるファイルを作り,次のような感じで作っておきます.
1 | [Unit] |
まとめ
Webアプリが作れる人なら,Discord botは楽々作れることが分かりました.
明日のtaniho Advent Calendar 2017は技術的な話から離れて,日常の話をしようと思います.
